
Photo by James Pere on Unsplash
在 Assets 資料夾下,放 ArtisticSwimming, Backstroke, Breaststroke, Butterfly, Freestyle 不同游泳姿勢的圖檔。

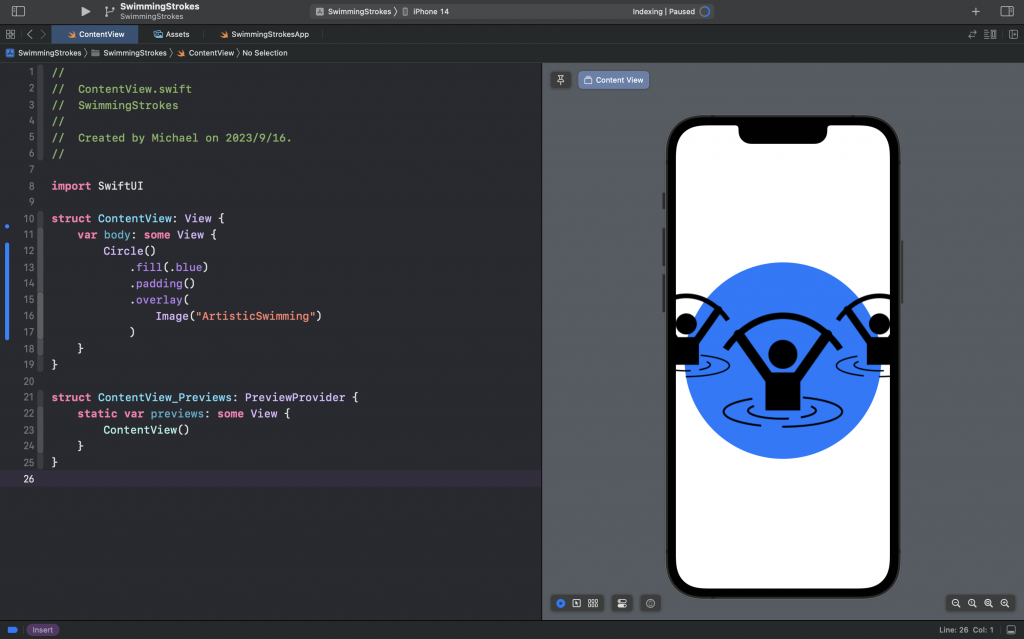
Circle()
.fill(.blue)
.padding()
.overlay(
Image("ArtisticSwimming")
)

哇!!Image 太大了!我們來新增三個修飾符。
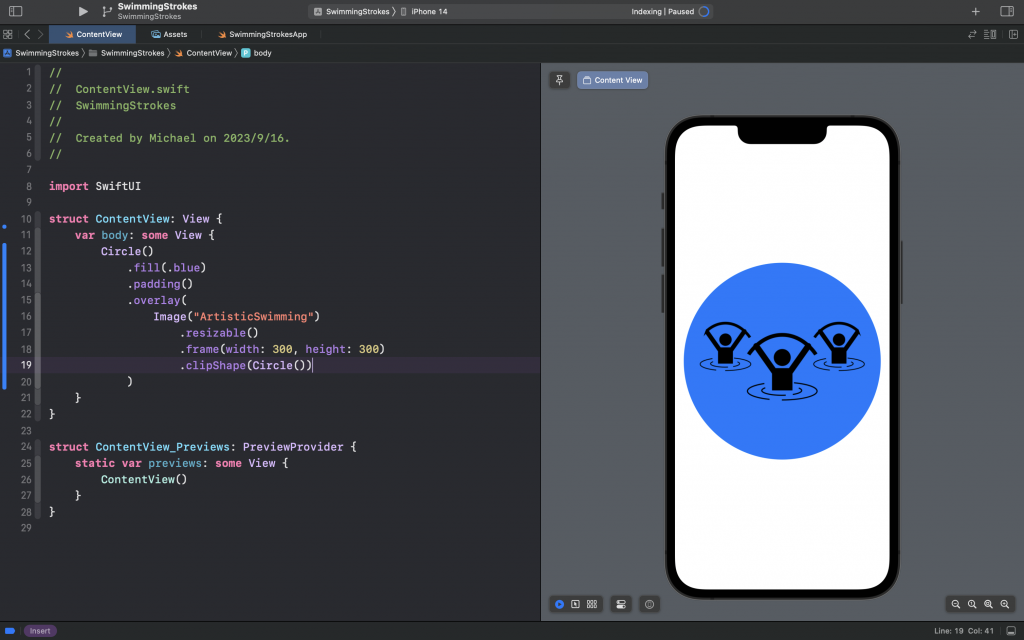
Image("ArtisticSwimming")
.resizable()
.frame(width: 300, height: 300)
.clipShape(Circle())

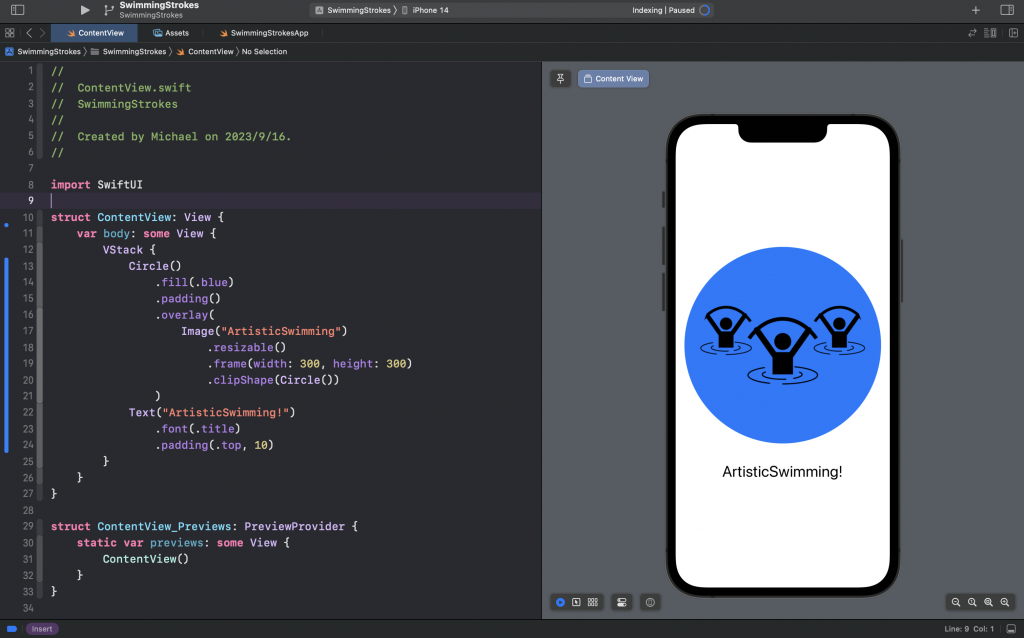
我們在加個游泳姿勢標題
Text("ArtisticSwimming!")
.font(.title)
.padding(.top, 10)
font(.title):設定字體大小。
.padding(.top, 10):跟上面元素有10點間距空間。
記得包 VStack { } 裡。就像水餃一樣包內餡。如果你愛吃沒有內餡的水餃,請在下方 push your hands up 留言。

再加個青春洋溢的標題
Text("奮泳向前")
.font(.system(size: 36))
Text("今天要揮灑汗水的姿勢")
.font(.system(size: 18))
.padding(.top, 5)
字體 Size 大小寫固定 ?! 太沒有 sense 了
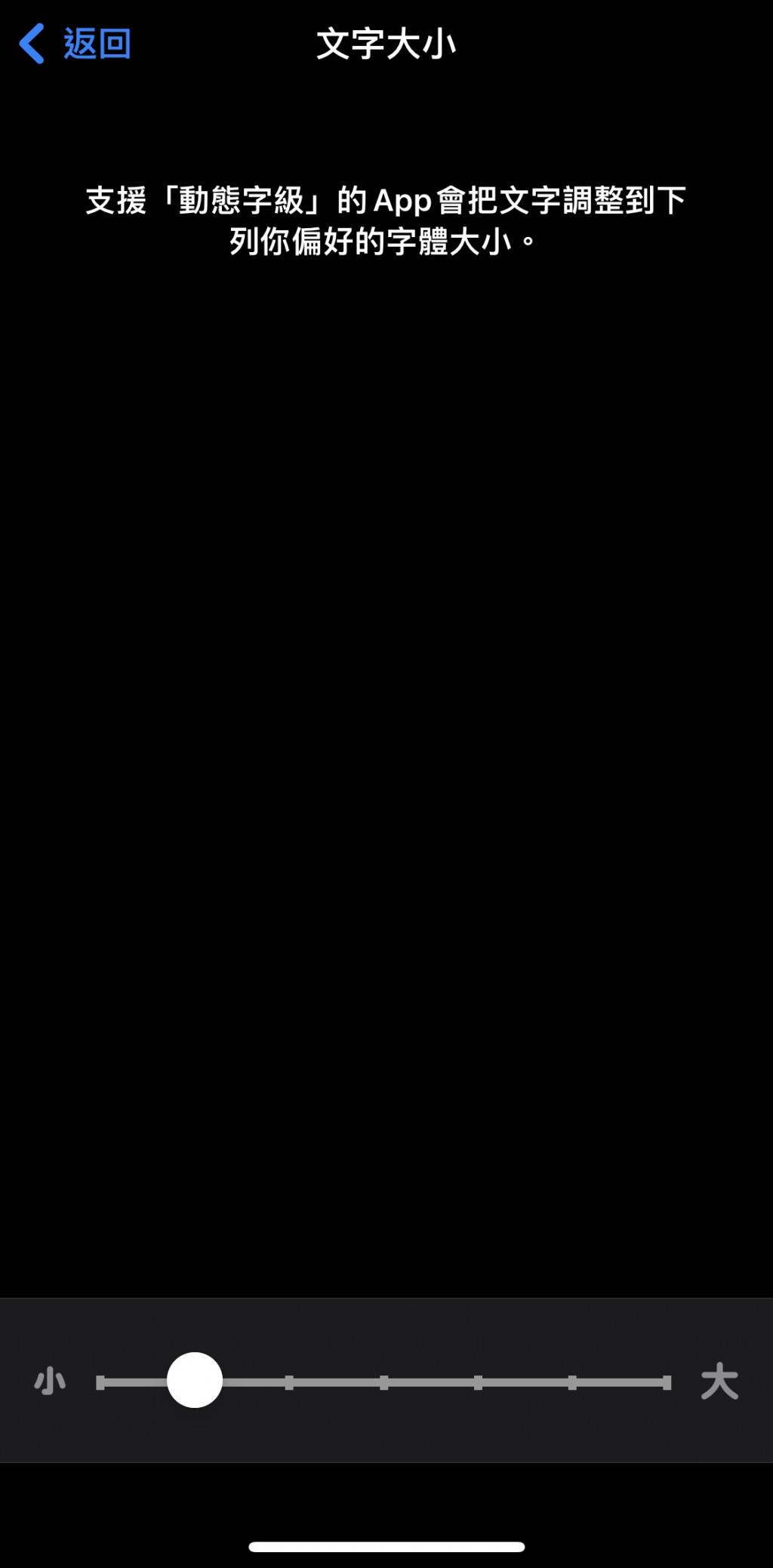
手機設定 → 螢幕顯示與亮度 → 文字大小

改天一定會被 PM 要求 Text style font can adapt to Dynamic Type size.
有錢的 User 阿姨,看不慣字體太小,要變大功能
Apple font 支援 Dynamic Type size 以下格式.
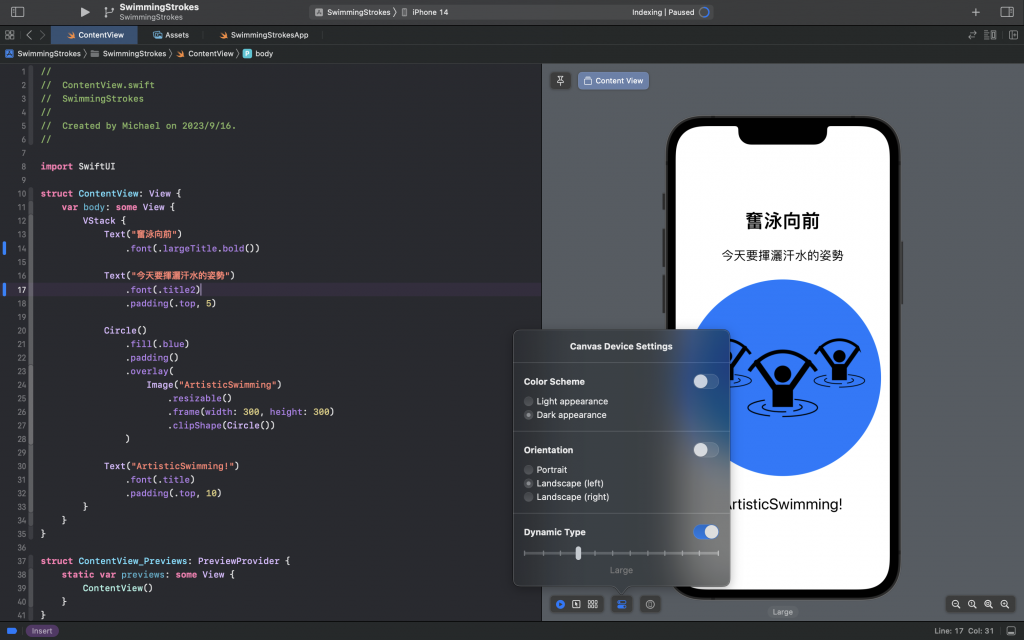
code 改成如下
Text("奮泳向前")
.font(.largeTitle.bold())
Text("今天要揮灑汗水的姿勢")
.font(.title2)
.padding(.top, 5)


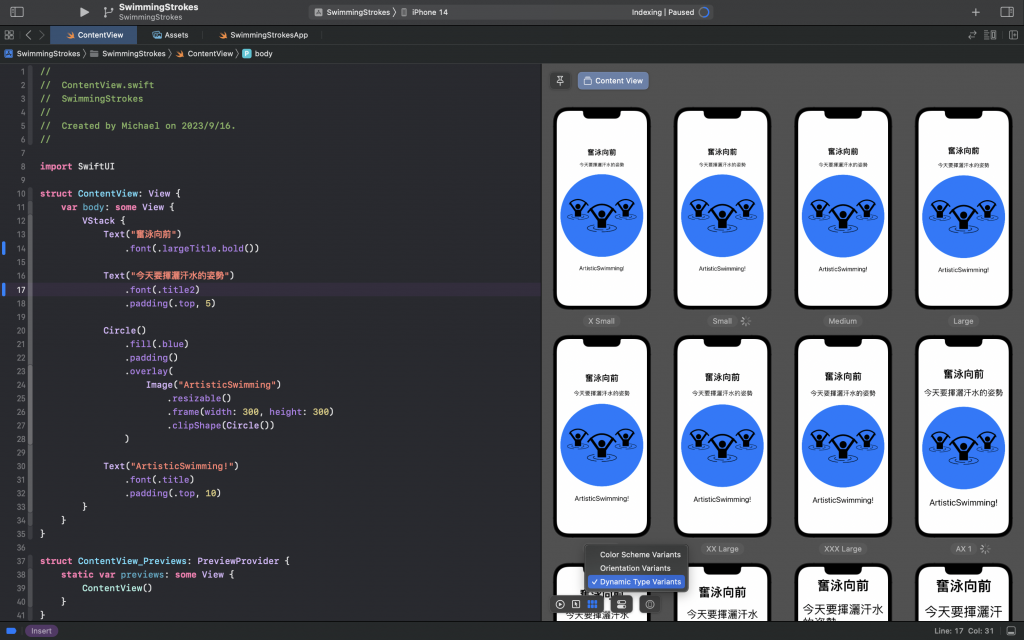
Text font size 可變大變小,伸縮自如,有錢的 User 阿姨愛死了,買 iPhone 16 頂頂規送你
比較 UIKit 寫法,SwiftUI 太精簡 👍🏻
// SwiftUI
Text("奮泳向前")
.font(.largeTitle.bold())
// UIKit
label.font = UIFont.preferredFont(forTextStyle: .body)
Ref:
https://sarunw.com/posts/swiftui-text-font/
https://sarunw.com/posts/how-to-change-swiftui-font-size/
(感謝hokou發現我po錯屆it鐵人賽,好人一生平安😇
